Problem:-

Solution:-
buttonGrid.css
.btns {
width: 75%;
position: relative;
}
.btn {
width: 30%;
height: 48px;
font-size: 24px;
}
buttonGrid.js
class Rotator {
constructor(values) {
this.values = values;
}
rotation() {
this.values.unshift(this.values.pop());
}
round() {
this.rotation();
this.render();
}
render() {
const [btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4] = this.values;
const hashTable = {btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4};
for (const key in hashTable) {
document.getElementById(key).innerHTML = hashTable[key];
}
}
}
document.addEventListener('DOMContentLoaded', () => {
const rotator = new Rotator([1, 2, 3, 6, 9, 8, 7, 4]);
rotator.render();
document.getElementById('btn5').addEventListener('click', () => { rotator.round(); });
});
index.html
<!-- Enter your HTML code here -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Buttons Grid</title>
<div class="btns">
<div>
<button id="btn1" class="btn">1</button>
<button id="btn2" class="btn">2</button>
<button id="btn3" class="btn">3</button>
</div>
<div>
<button id="btn4" class="btn">4</button>
<button id="btn5" class="btn">5</button>
<button id="btn6" class="btn">6</button>
</div>
<div>
<button id="btn7" class="btn">7</button>
<button id="btn8" class="btn">8</button>
<button id="btn9" class="btn">9</button>
</div>
</div>
</head>
<body>
</body>
</html>
Objective
In this challenge, we lay out buttons inside a div and modify their labels after each click event on one of the buttons. Check out the attached tutorial for learning materials.
Task
We want to create nine buttons enclosed in a div, laid out so they form a grid. Each button has a distinct label from to , and the labels on the outer buttons must rotate in the clockwise direction each time we click the middle button.
We want to create nine buttons enclosed in a div, laid out so they form a grid. Each button has a distinct label from to , and the labels on the outer buttons must rotate in the clockwise direction each time we click the middle button.
Complete the code in the editor so that it satisfies the following criteria:
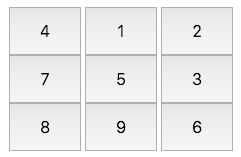
- Initial State. The initial layout looks like this:

- Element IDs. Each element in the document must have an
id, specified below:- The button container div's
idmust bebtns. - The initial
innerHTMLlabels must have the following buttonids:
innerHTMLid1btn12btn23btn34btn45btn56btn67btn78btn89btn9 - The button container div's
- Styling. The document's elements must have the following styles:
- The
widthofbtnsis , relative to the document body's width. - Each button (i.e.,
btn1throughbtn9) satisfies the following:- The
widthis , relative to its container width. - The
heightis48px. - The
font-sizeis24px.
- The
- The
- Behavior. Each time
btn5is clicked, theinnerHTMLtext on the grid's outer buttons (i.e.,bt1,btn2,btn3,btn4,btn6,btn7,btn8,btn9) must rotate in the clockwise direction. Do not update the buttonid's.
The
.js and .css files are in different directories, so use the link tag to provide the CSS file path and the script tag to provide the JS file path:<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/buttonsGrid.css" type="text/css">
</head>
<body>
<script src="js/buttonsGrid.js" type="text/javascript"></script>
</body>
</html>
Explanation
Initially, the buttons look like this:

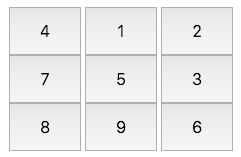
After clicking 
btn5 time, they look like this:
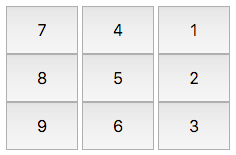
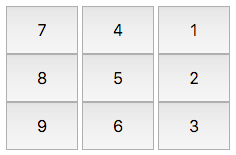
After clicking 
btn5 more time (for a total of clicks), they look like this:
Solution:-
buttonGrid.css
.btns {
width: 75%;
position: relative;
}
.btn {
width: 30%;
height: 48px;
font-size: 24px;
}
buttonGrid.js
class Rotator {
constructor(values) {
this.values = values;
}
rotation() {
this.values.unshift(this.values.pop());
}
round() {
this.rotation();
this.render();
}
render() {
const [btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4] = this.values;
const hashTable = {btn1, btn2, btn3, btn6, btn9, btn8, btn7, btn4};
for (const key in hashTable) {
document.getElementById(key).innerHTML = hashTable[key];
}
}
}
document.addEventListener('DOMContentLoaded', () => {
const rotator = new Rotator([1, 2, 3, 6, 9, 8, 7, 4]);
rotator.render();
document.getElementById('btn5').addEventListener('click', () => { rotator.round(); });
});
index.html
<!-- Enter your HTML code here -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Buttons Grid</title>
<div class="btns">
<div>
<button id="btn1" class="btn">1</button>
<button id="btn2" class="btn">2</button>
<button id="btn3" class="btn">3</button>
</div>
<div>
<button id="btn4" class="btn">4</button>
<button id="btn5" class="btn">5</button>
<button id="btn6" class="btn">6</button>
</div>
<div>
<button id="btn7" class="btn">7</button>
<button id="btn8" class="btn">8</button>
<button id="btn9" class="btn">9</button>
</div>
</div>
</head>
<body>
</body>
</html>
No comments:
Post a Comment